Blog bejegyzés
Top WP Bővítmények: Contact Form 7
Contact Form 7
A „Top WP Bővítmények” sorozatunk harmadik (első: WordPress SEO by Yoast, második: Google XML Sitemaps) állomásaként a legnépszerűbb űrlapkészítő bővítményt vesszük részletesebben szemügyre.
Kezdés (telepítés és aktiválás):
Az űrlapkészítő bővítményt egyszerűen telepíthetjük úgy, hogy letöltjük a WordPress.org bővítmény kínálatából, majd a rar fájlt az admin felületen a „Bővítmények/Új hozzáadása/Bővítmény feltöltése” alatt csak betallózzuk és feltelepítjük, majd a sikeres telepítést követően aktiváljuk.
Alternatív megoldásként a rar tartalmát feltölthetjük FTP programon keresztül a /wp-content/plugins/ könyvtárba, de utána az admin felületen a „Bővítmények/Telepített bővítmények” alatt ne felejtsünk el a „Bekapcsolás” gombra kattintani.
Létezik még olyan megoldás is, hogy weben a tárhelyszolgáltató Control Panel-én keresztül töltjük fel a bővítményt, de ezt a lehetőséget tárhelyszolgáltató válogatja, hogy engedélyezi-e egyáltalán.
Beállítások:
Miután aktiváltuk a Contact Form 7 bővítményt az alábbi menüpontokkal fogunk találkozni. A fontosabb menüpontokról/beállításokról képernyőképet is készítettünk, melyeket legalul a képgalériában tekinthet meg.
Menüpontok (beállítások, javaslatok):
Az alapértelmezett kapcsolati űrlapot az admin felületen a „Kapcsolat” menüpont „Kapcsolati űrlapok” részén tudjuk elérni, majd az „Űrlap” fül alatt tudjuk tovább szerkeszteni. Az „Email fül alatt az üzenet felépítését tudjuk testre szabni, az „Üzenetek” fül alatt pedig az űrlaphoz tartozó üzeneteket, illetve az űrlap kitöltése során felmerülő hibaüzeneteket tudjuk átírni.
Tipp:
Ha nem akarjuk a reCaptcha rendszerét használni, akkor válasszuk helyette a Really Simple Captcha-t. A részleteket lásd lejjebb a „Trükk” rész alatt.
Trükk:
A Really Simple Captcha a régebbi Contact Form 7-el is/volt kompatibilis. A WordPress.org alatt a „Developers” fül alól töltsük le a 4.3-nál régebbi verziót (4.2.2), installáljuk fel és aktiváljuk, majd készítsünk vele űrlapot és generáljunk mellé captcha kódot. Miután ezzel megvagyunk, frissítsük nyugodtan a legújabb verzióra a Contact Form 7 plugint. Hogy miért van erre szükség? – Mert a plugin készítője a 4.3-as verziótól fölfelé kivette a Really Simple Captcha kód generálását a pluginból és a reCaptcha megoldást ajánlja inkább helyette.
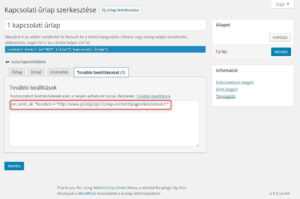
Átirányítás trükk (köszönöm oldal):
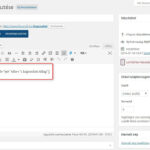
Egyre többen használnak köszönöm oldalt. A Contact Form 7 plugin is képes arra, hogy a kapcsolati űrlap kitöltése után egy másik oldalra (pl.: köszönöm oldalra) átirányítson. Ehhez nem kell mást tennünk, mint a lejjebb látható kódsort beillesztenünk az adott űrlap „További beállítások” fülén látható felületébe.
Ajánlott bővítmény: Contact Form 7 Redirection
Továbbküldés trükk (Cc vagy Bcc):
A Contact Form 7 pluginnak van automatikus továbbküldő (Cc: carbon copy, Bcc: blind carbon copy) funkciója is, amit úgy tudunk aktiválni, hogy a lejjebb látható kódsort beillesztjük az adott űrlap „Email” fülén látható „További fejlécek” felületébe, a Reply-To: [your-email] fölé.
Ennek az eljárásnak a használata annyiban segíti a munkánkat, hogy a kitöltött űrlap plusz 1 másik email címre is elküldésre kerül automatikusan.
Reply-To: [your-email]
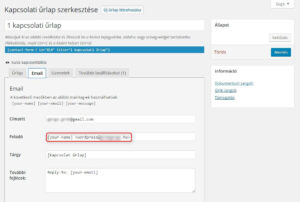
Konfigurációs hiba javítása:
A Contact Form 7 plugin 4.4-es verziójától belekerült egy konfigurációs hibát ellenőrző funkció is, amelynek lényege, hogy javaslatokat tesz az űrlapjaink konfigurációs beállításainak javítására, a nagyobb hatékonyság, azaz a biztos célba érés érdekében.
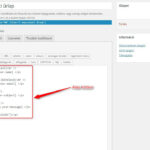
Miután lefutattuk az ellenőrzést, a plugin rá fog mutatni a hibákra, amelyek nagy valószínűséggel az adott űrlap „Email” fülén lesznek megtalálhatók. Legtöbb esetben a „Feladó” mezőben található email címmel van a gond (Hibaüzenet: Ez az email cím nem a weboldal domainjéhez tartozik), amelynek helyes kitöltésére lentebb egy mintapéldát is készítettünk, de a könnyebb áttekintés érdekében feltüntettük a helytelen email cím megadását is.
A konfigurációs hiba javításának lényege, hogy a „Feladó” részen a SAJÁT DOMAINÜNK email címét kell feltüntetnünk. Mert ebben az esetben nagyobb hatékonysággal (szinte biztosan) kaphatjuk meg az űrlapot az email címünkre, mintha az űrlap kitöltőjének email címét – [your-email] – tüntetnénk fel azon a részen.
vagy
[your-name] <info@example.com>
vagy
[your-name] <johndoe@example.com>
Segédlet (formázási lehetőségek):
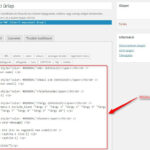
Az alábbi mintapéldákban a plugin által generált egyszerű kapcsolati űrlapot (név, email, tárgy, és üzenet szöveges mezők vannak csak benne) egészítjük ki html kódokkal. A formázási lehetőségek között megtalálhatók a mezők neveinek egyedi színű ellátása és kiemelése (H5), illetve a mezőkben a „placeholder” megjelenítése, melynek lényege, hogy segíti a mező kitöltőjét úgy, hogy a mezőben egy általunk előre megírt szöveg látható, ami a mezőbe történő kattintás után eltűnik.
Ezért a kódsor bemásolása után a piros 1-es számmal megjelölt számokat le kell cserélni azokra a számokra, amiket a bővítmény generál, ha a jobb oldalt lenyíló mezőben kiválasztjuk az adott mező típusát.
Felhívjuk a figyelmét arra, hogy a mezők azonosító számait az „Üzenet” és az „Email” részen is meg kell adnia, hogy az üzenetet tökéletes formában megkaphassa.
Miután elmentettük a kapcsolati űrlapot, csak illesszük be a shortcode-ját, amit könnyedén megtehetünk úgy, hogy az „Oldalak” menüpontban rákattintunk a „Kapcsolat” szerkesztésére, majd a vizuális szerkesztőbe a shortcode-t berakva elmentjük (közzététel, vagy Frissítés gomb) az adott aloldalt.
A Contact Form 7 plugin az alábbi kódsort generálja, az első űrlap kapcsán:
<p>Email cím (kötelező)<br />[email* your-email] </p>
<p>Tárgy<br />[text your-subject] </p>
<p>Üzenet<br />[textarea your-message] </p>
<p>[submit “Küldés”]</p>
Mezők nevei kék színnel és H5-ös kiemeléssel, valamint pluszban telefon mező, és a text tárgy mező lecserélve egy kötelezően kitöltendő drop-down kialakításra, amely egy üres sorral kezdődik, illetve nagyméretű captcha mellékelve:
<p><h5><span style=”color: #0989D4;”>Email cím (kötelező)</span></h5><br />[email* your-email] </p>
<p><h5><span style=”color: #0989D4;”>Telefonszám</span></h5><br />[tel tel-1] </p>
<p><h5><span style=”color: #0989D4;”>Tárgy (kötelező)</span></h5><br />[select* menu-1 include_blank “Tárgy 1” “Tárgy 2” “Tárgy 3” “Tárgy 4” “Tárgy 5” “Tárgy 6” “Tárgy 7” “Tárgy 8” “Tárgy 9” “Tárgy 10″] </p>
<p><h5><span style=”color: #0989D4;”>Üzenet</span></h5><br />[textarea your-message] </p>
<p>Biztonsági kód (kis és nagybetű nem számít)<br />[captchac captcha-1 size:l] </p>[captchar captcha-1] </p>
<p>[submit “Küldés”]</p>
Az előző kapcsolati form kódsora plusz placeholder-el ellátva:
<p><h5><span style=”color: #0989D4;”>Email cím (kötelező)</span></h5><br />[email* your-email placeholder “Email cím”] </p>
<p><h5><span style=”color: #0989D4;”>Telefonszám</span></h5><br />[tel tel-1 placeholder “Telefonszám egybeírva”] </p>
<p><h5><span style=”color: #0989D4;”>Tárgy (kötelező)</span></h5><br />[select* menu-1 include_blank “Tárgy 1” “Tárgy 2” “Tárgy 3” “Tárgy 4” “Tárgy 5” “Tárgy 6” “Tárgy 7” “Tárgy 8” “Tárgy 9” “Tárgy 10″] </p>
<p><h5><span style=”color: #0989D4;”>Üzenet</span></h5><br />[textarea your-message placeholder “Üzenet szövege”] </p>
<p>Biztonsági kód (kis és nagybetű nem számít)<br />[captchac captcha-1 size:l] </p>[captchar captcha-1] </p>
<p>[submit “Küldés”]</p>
Tipp:
A módosított kódsorok esetében a telefon mezőjét lecserélhetjük (generálhatunk egy újat, mert már van egy sima a „Név” mezőjénél) sima text mezőre is, mert akkor nem fog az űrlap kitöltőjének hibát kiírni, ha ne írja egybe a telefonszámot.
A módosított kódsorok esetében, ha nem akarjuk a „Tárgy” mező kitöltését kötelezővé tenni, akkor csak vegyük ki a kódsorából a „select” mögül a *-ot.
A „Tárgy” mező kódsorában csak értelem szerűen cseréljük le „Tárgy 1-Tárgy 10” szavakat, vagy töröljük ki azokat, amelyekre nincs szükségünk.
Kapcsolati űrlap létrehozása (lépésről-lépésre):
- 1. lépés: töltsük le a plugint a WordPress.org alól vagy keressünk rá az admin felületen a „Bővítmények menüpont „Új hozzáadása” részen
- 2. lépés: töltsük fel vagy telepítsük a plugint
- 3. lépés: aktiváljuk a plugint
- 4. lépés: helyezzük el az űrlap shortcode-ját
- 5. lépés: szerkesszük tovább az űrlapot, ha nem elegendőek azok a mezők és kialakítások, amit a plugin automatikusan generált
Megjegyzés:
Az űrlapkészítő bővítménnyel korlátlan számban tudunk, az alapértelmezett kapcsolati űrlapnál akár sokkal komolyabb felépítésű űrlapokat is létrehozni, legyen szó megrendelésről (pluszban a „jelölőbox-ot” hozzáadva), vagy éppen asztalfoglalásról (pluszban a dátum opciót használva).
Contact Form 7 Képgaléria:
- Contact Form Kapcsolat
- Contact Form Űrlap 01
- Contact Form Űrlap 02
- Contact Form Űrlap 03
Megjegyzés: néhány képen az egyik referencia munkánk a Favor-Vill Kft. adatai láthatóak.
Letöltés:
https://wordpress.org/plugins/contact-form-7/
https://wordpress.org/plugins/really-simple-captcha/
Hasznos információk a wpSHOP.hu ajánlásával!




















Rendkívül hasznos volt számomra, amit leírtatok. Máshol nem is találtam ilyen kézzelfogható megoldást a problémámra. Kérdésem az lenne, hogy a sima contact form 7-ben van-e lehetőség a “Küldés” gomb színének megváltoztatására és ha igen hogyan? Illetve hogyan lehet az egész kapcsolati form köré egy kék keretet tenni? Előre is köszönöm!
Kedves Péter!
A kinézet megváltoztatása egyedi CSS kód hozzáadásával vagy plugin használatával lehetséges. Ez a kód szürke hátteret ad a formnak és egy vékony zöld vonallal veszi körbe:
https://contactform7.com/styling-contact-form/
.wpcf7
{
background-color: #f7f7f7;
border: 2px solid #0f0;
}
A küldés színének megváltoztatása:
http://kb.cf7skins.com/styling-contact-form-7-forms/
.wpcf7-form input:hover[type="submit"] {
background:#4f2a0f;
cursor:pointer;
color:#fff;
}
vagy
.wpcf7-form-control .wpcf7-submit{
background-color: red !important;
background-image: none !important;
}
Utóbbi kódot a WordPress.org. egyik topikjában találtam.
De van rá plugin, amellyel könnyedén lehet a form minden egyes részének kinézetét megváltoztatni:
https://wordpress.org/plugins/contact-form-7-style/
Üdvözlettel,
Juhász Ákos
Kedves Ákos!
Nagyon köszönöm a gyors válaszát. Kipróbáltam és már használom is.
Üdvözlettel: Farkasinszky Péter
Üdvözlöm,
Engem a form méretre állítása érdekelne, mert kisebbet szeretnék mint amit magától be tesz az oldalra.
Köszönöm a segítséget,
Regina
Kedves Regina!
A form egyes paramétereinek megváltoztatására, köztük a méretre (size: paraméter a rövid kódban) az alábbi oldalon talál segédletet:
https://contactform7.com/text-fields/
Üdvözlettel,
Juhász Ákos
Üdvözlöm!
Olyanban kérném a segítséged, hogy szeretném, ha a küldés gombra nyomás utána átirányítana egy másik linkre, amolyan köszönő oldalra! Ez hogyan oldható meg?
Köszönöm előre is a segítséget.
Szia Attila,
A cikkben írtuk az “Átirányítás trükk (köszönöm oldal)” rész alatt, hogy hogyan lehet ezt egyszerűen kivitelezni.
Üdv,
Ákos
Szia Ákos!
Azt kipróbáltam, de sajnos nem működik! Szerinted mi lehet az oka? Nálad működik?
üdv
Attila
Szia Attila!
Ha nem működik a fenti kóddal a “köszönöm oldal”, akkor próbáld meg felrakni a Contact Form 7 mellé az alábbi bővítményt:
https://wordpress.org/plugins/wpcf7-redirect/
Utólagos megjegyzés: a készítő a plugin 5.0-ás verziójából eltávolította az “_on_sent_ok:” parancsot. Ettől a verziótól fölfelé nem működik, ezért mindenképpen vagy változtatni kell a bővítmény kódjában vagy pedig külön plugint kell használni a megvalósításához.
Üdvözlettel,
Juhász Ákos
Üdvözlöm.
Olyan kérdésem lenne,hogy az űrlapon nem megy el az üzenet. Azt írja ki hogy a feladó üzenetének elküldése sikertelen.Tudna segíteni hogy hol rontottam el?
Köszönöm
Kedves Mihály!
Ezt a hibát legtöbbször a szerver (tárhely) konfigurációja okozza. Érdemes lenne felvenni a kapcsolatot a tárhelyszolgáltatóval.
Ha ezután sem oldódik meg a hiba, akkor fel kellene rakni és beállítani az alábbi bővítményt:
https://wordpress.org/plugins/wp-mail-smtp/
Üdvözlettel,
Juhász Ákos